Welcome To
My Personal Portfolio
I am Mahdi Al-Fakih, a self-taught Web Engineer with 7+ years of work experience.
I constantly learn new technologies and explore new domains in the programming world.
Technologies
I've worked with a range of technologies in the Web Development world as well as other domains.
Front-End
Experience with React, JavaScript, Redux, Socket IO, HTML5, CSS3 and SCSS, Vue, JQuery, Bootstrap, Semantic-ui and Material-ui.
Back-End and Databases
Experience with Node.js, PHP, MySQL, SQLite and MongoDB.
Game Development
Experience with Unity and C#, Unreal Engine with C++ and Blueprint.
Desktop Application Development
Experience with Node.js and Electron.js
Mobile Application Development
IOS development using Swift. Basic Knowledge of native Android development using Java, and cross-platform mobile development using React Native.
Augmented Reality Development
Experience with cross-platform AR mobile applications using Unity C# and Wikitude.
Botting
Experience in Python with pyautogui and Serpent.ai and the self-made custom framework revagent.
Project Management and Tracking
Experience with GIT and tools like Jira and Trello and Zeta.
UI/UX
Experience with
tools like Figma
Projects

Zeta - AEMS
Zeta is the world's first semi-autonomous project management software, that helps companies plan and execute complex project efficiently. Using AI, Zeta can help reduce up to 30% of their total projects costs.
- React
- Redux
- Socket.io
- Node JS
- SCSS

EDUBA
Eduba is a modern educational company that offers the ability to learn by following best practices, distant education, customized lesson plans, managed assignments, and complete evaluations. Eduba established a comprehensive Education Transformation Framework and aim to reshape MENA's education and learning atmosphere and play a more prominent role in the classroom.
- PHP
- MySQL
- JQuery
- Bootstrap
- HTML5

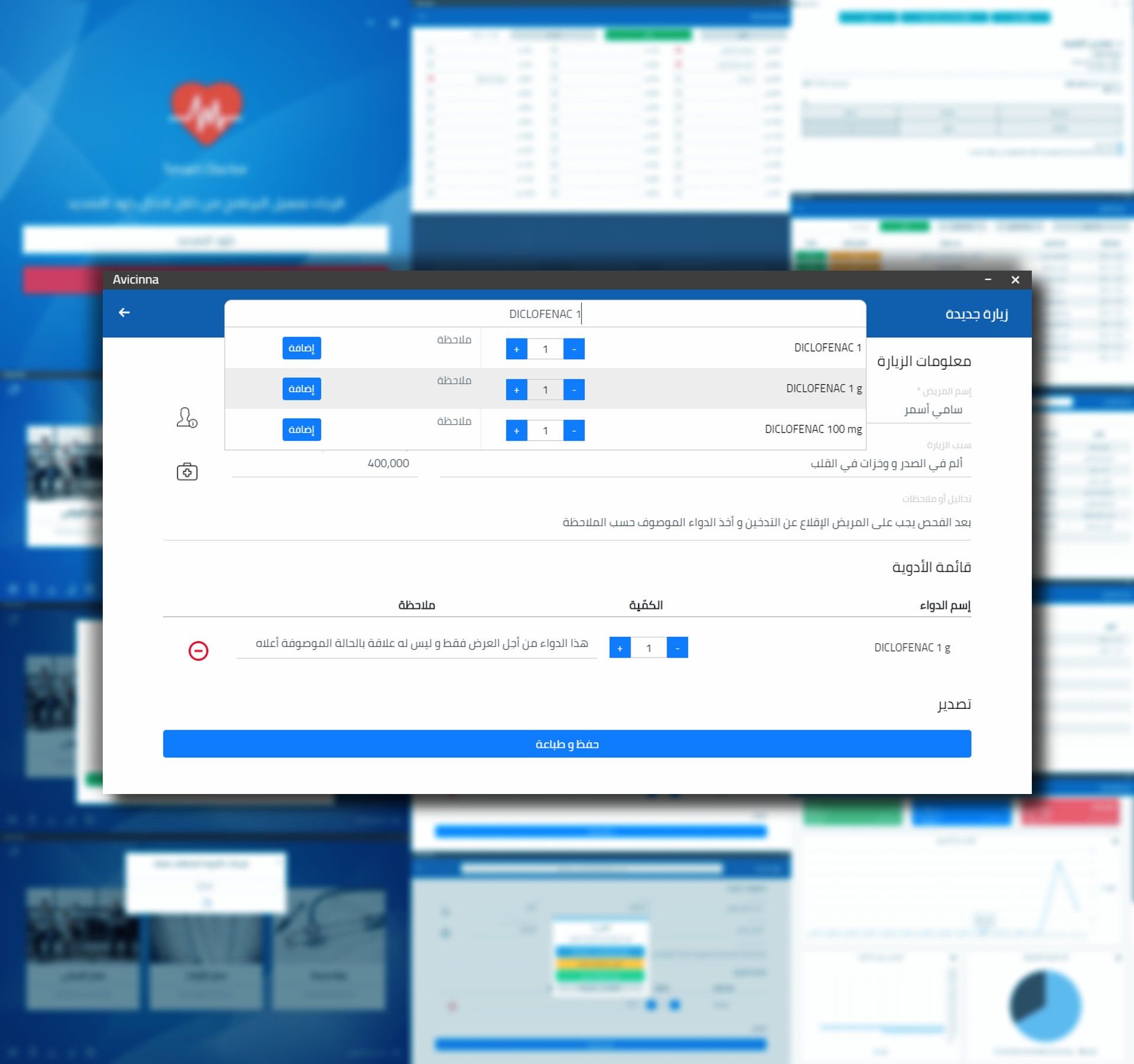
Avicinna Healthcare System
A multi-featured easy to use desktop app (windows, macOS, linux) made for doctors to help organize, schedule and record their work. Including individual records (with data like Blood Type, Chronic diseases, Birthdate etc), appointment records, drug names list, event reminder, all sort of statistics, connecting with drug companies to share records and drug prescription, direct sending of prescription to pharmacy using the system, printing, backup and restoration, encryption of all data for privacy and security reasons, direct technical support, auto-updater in the background to apply new features without wasting any work hours. All for one objective, making healthcare easier to manage and more efficient, saving time and lives.
- Node.js
- Electron.js
- SQLITE
- Bootstrap

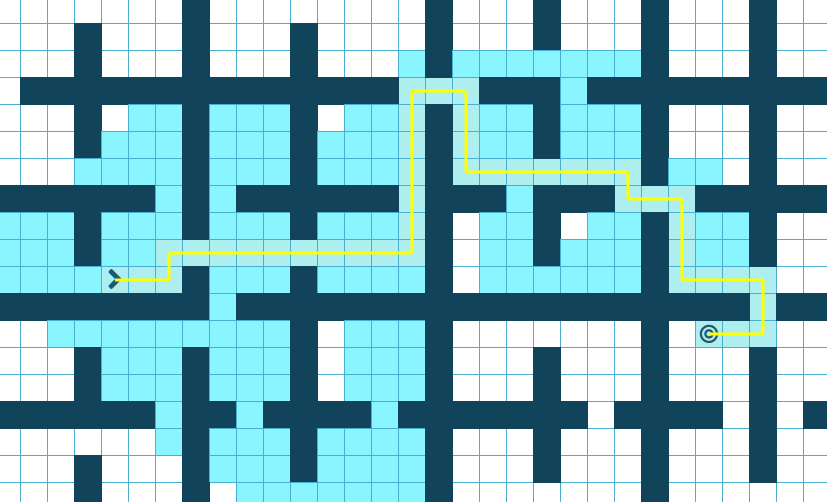
Revue Visualizer
An easy-to-use visualizer made while practicing Vue.js framework. It serves to visualize both Path finding algorithms with their different heuristics (A*, Dijkstar, JPS) and Sorting algorithms after implementing them both from scratch.
- Vue.js
- JavaScript
- Data Structure and Algorithms
- CSS3
- HTML5

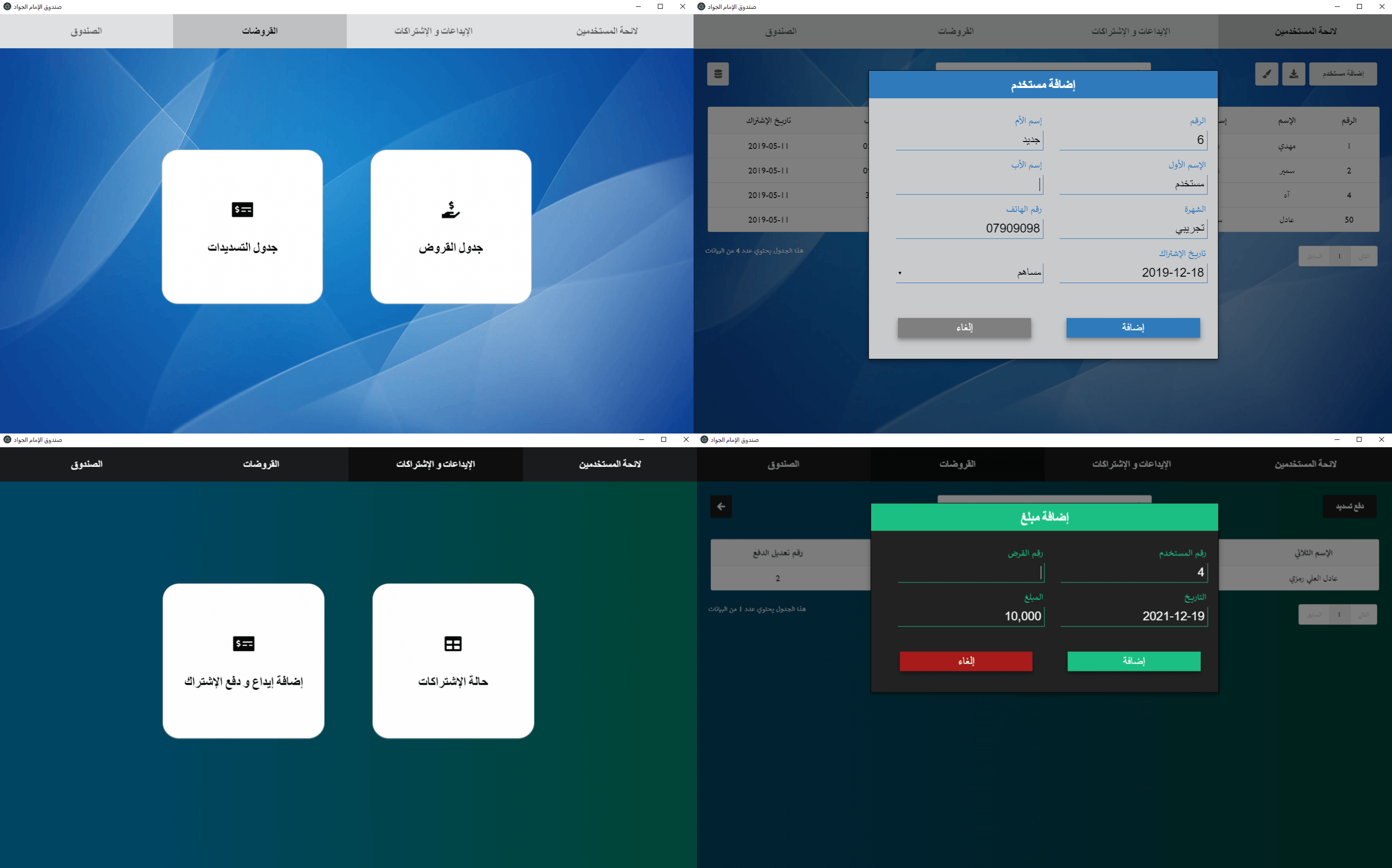
Jawad Box
Jawad Box is a multi-themed banking deposit system available as a desktop application and made for local community use. The manager can add users who can be either members or donors, add/edit deposits from each member, give a loan to a member, and track/store all the transactions and their dates also all the entries related to each member and the entire bank. It includes features like printing, encryption/decryption for data storage, and password lock for the program.
- Node.js
- Electron.js
- JQuery
- SQLITE
- Material Design
- HTML5

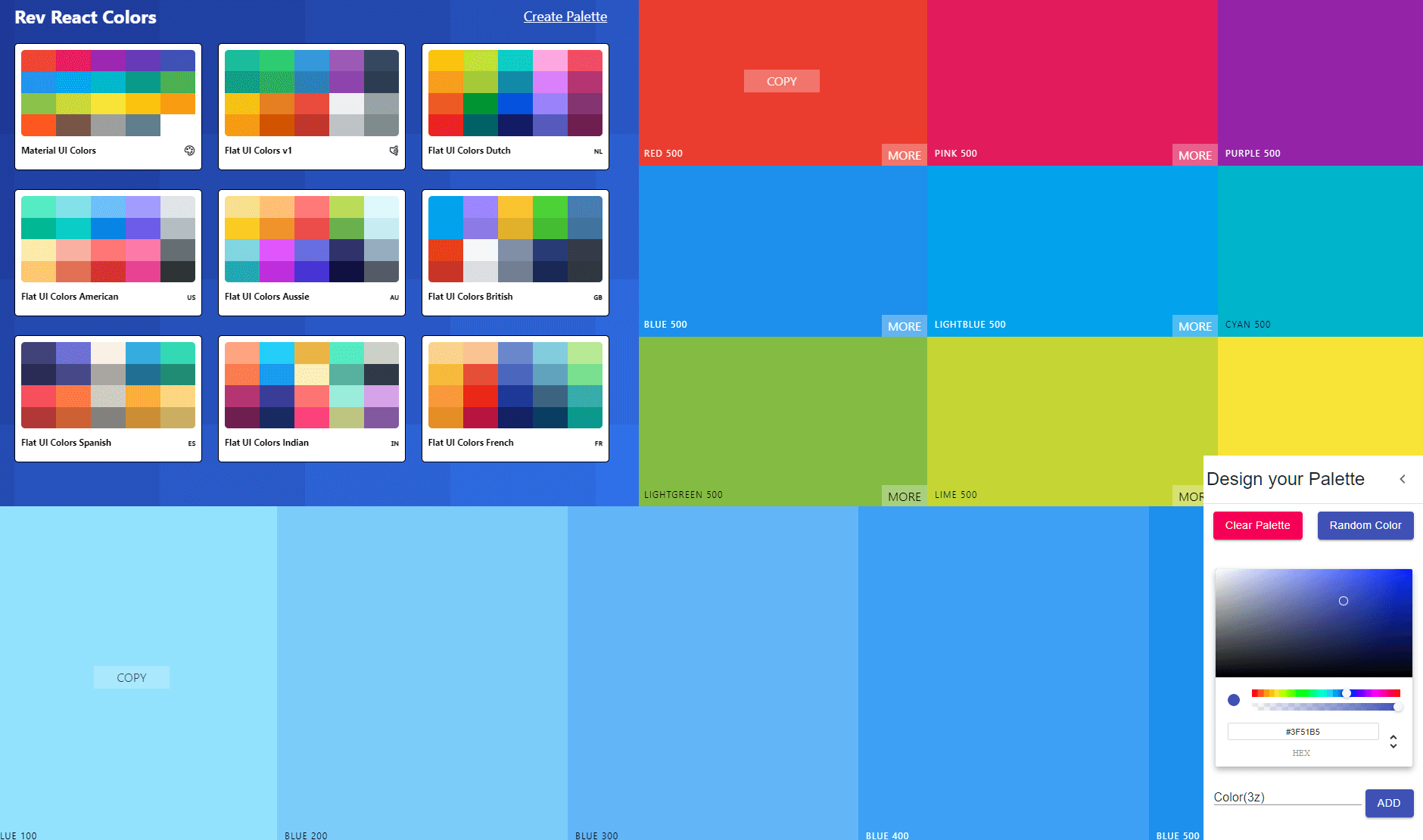
React UI Colors
A combination of the popular flatuicolors.com and materialuicolors.com that helps designers pick and create the best color combinations for their projects. React UI Colors is fully responsive but it's ideal on a larger screen. Made while practicing React js
- React
- Material-UI
- Chroma.js

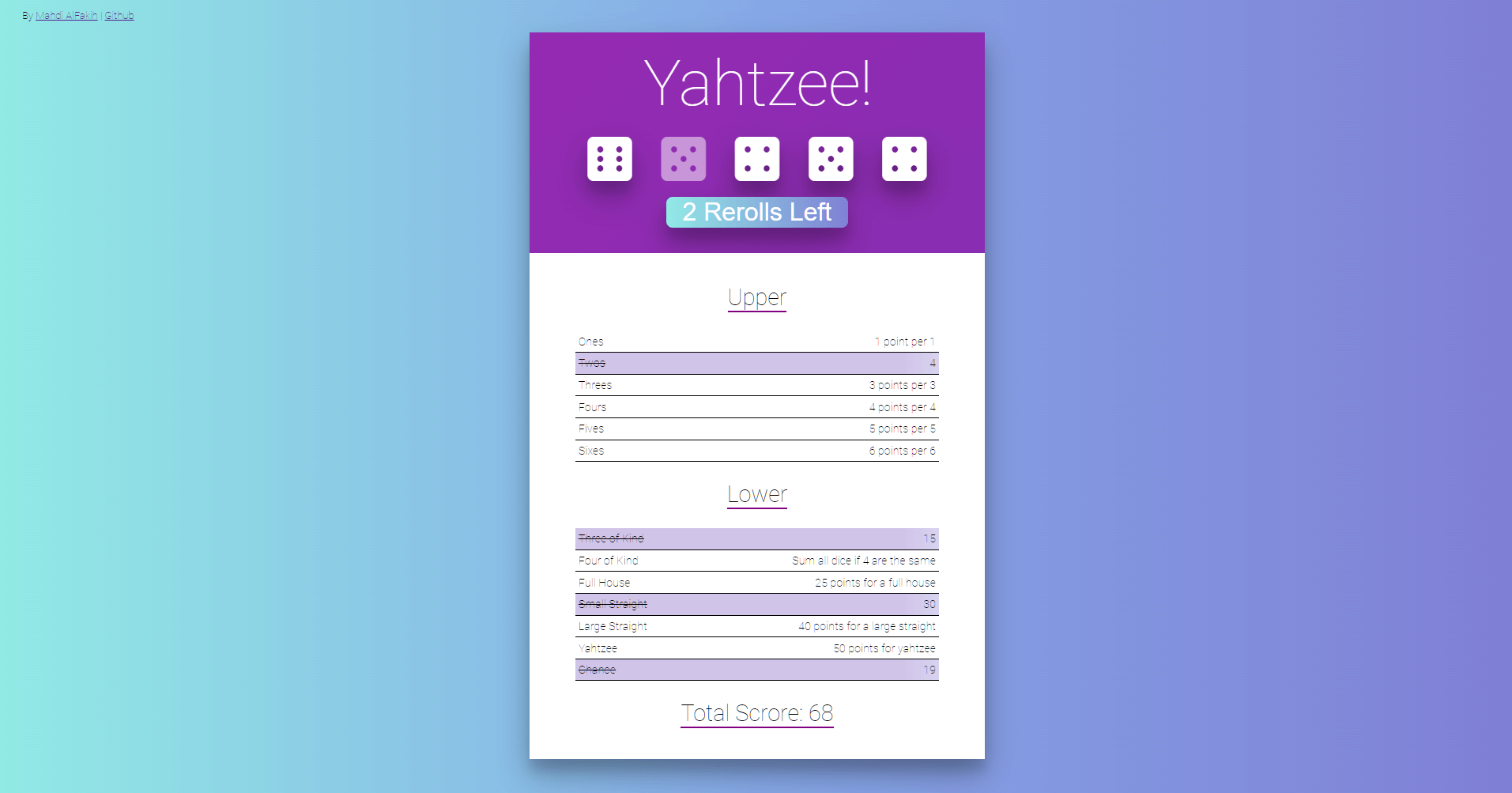
React Yahtzee
It is the famous Yahtzee game made in React. It includes rules implementation and checking, dice lock to keep value on rerolling, score records, and animations.
- React
- JavaScript
- Material-UI

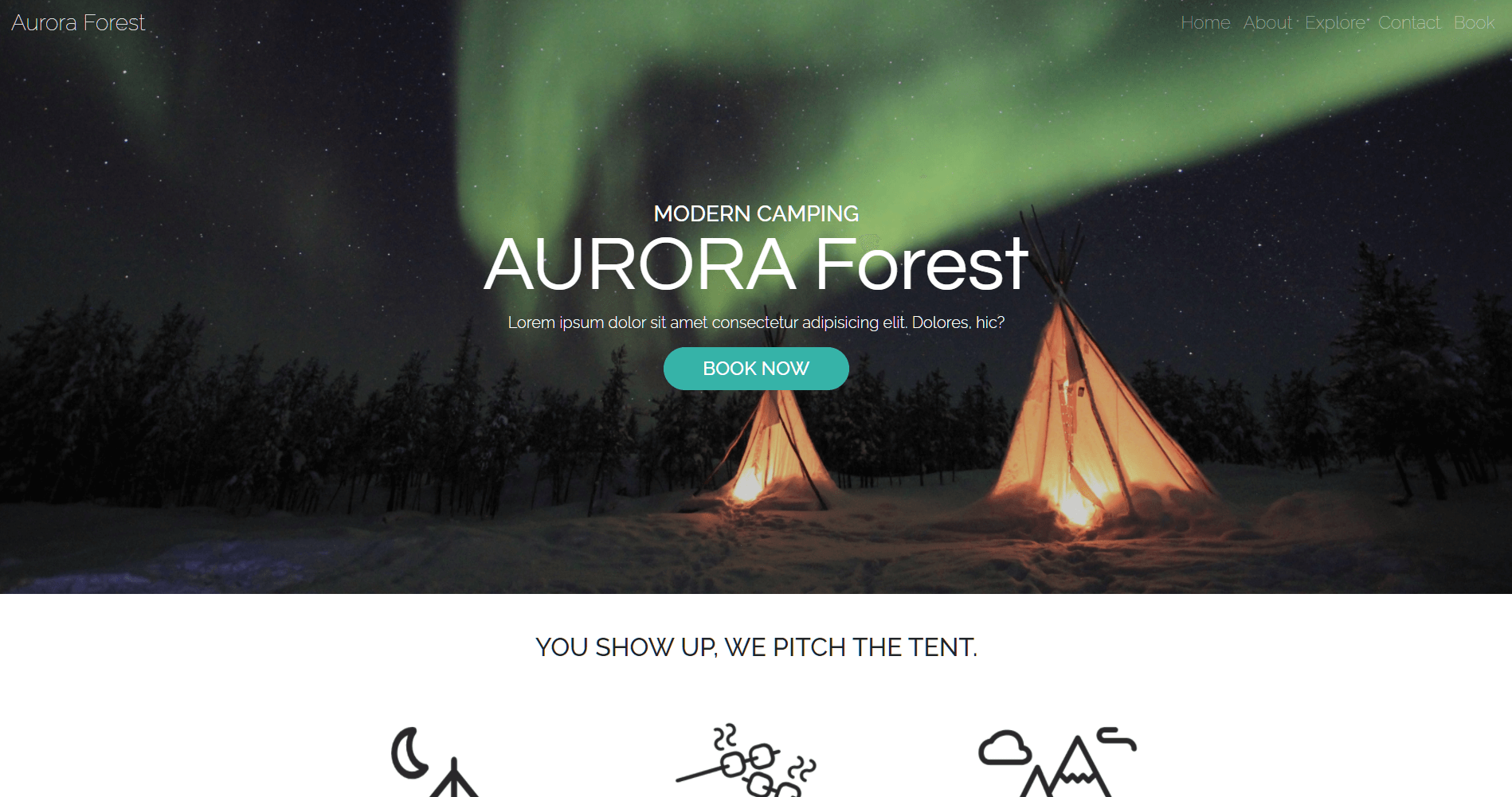
Aurora Forest
A website made with Bootstrap as a practice. It serves for booking a camp and showcasing the adventure.
- Bootstrap 4
- JQuery
- HTML5

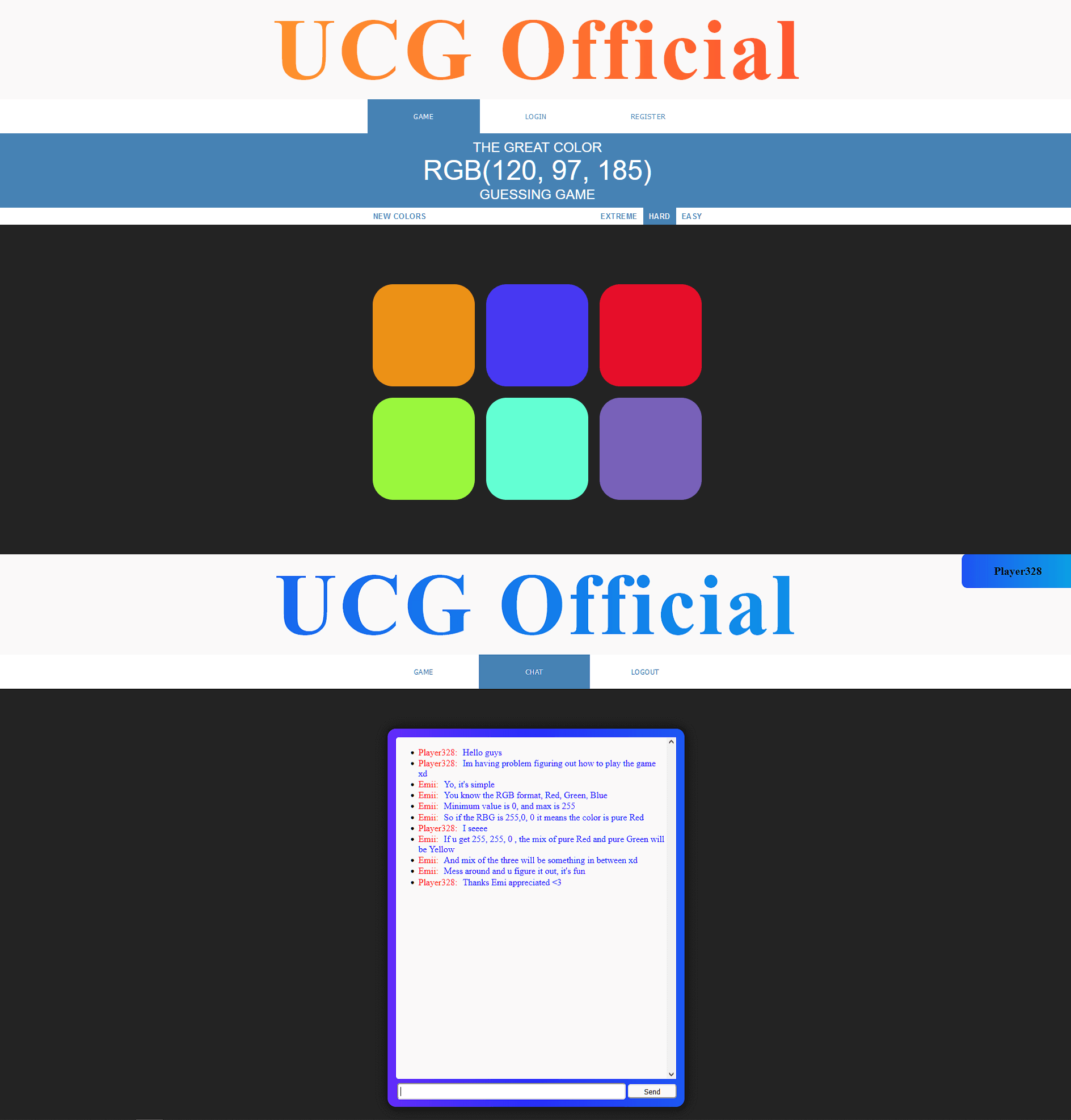
UCG Color Game Online
A game made to familiarize players with RGB color format, showing what different combinations results in what colors where the player is given an RGB-formatted color and has to choose the right square having that color as its background color. The game has multiple difficulity levels so players can scale it up for a harder colorful challenge. The game features playing as guest, or registring an account and loggin in which grants access to the Chat feature between online players. All data and requests are secured and encrypted.
- Node.js
- Express.js
- MySQL
- CSS3
- HTML5

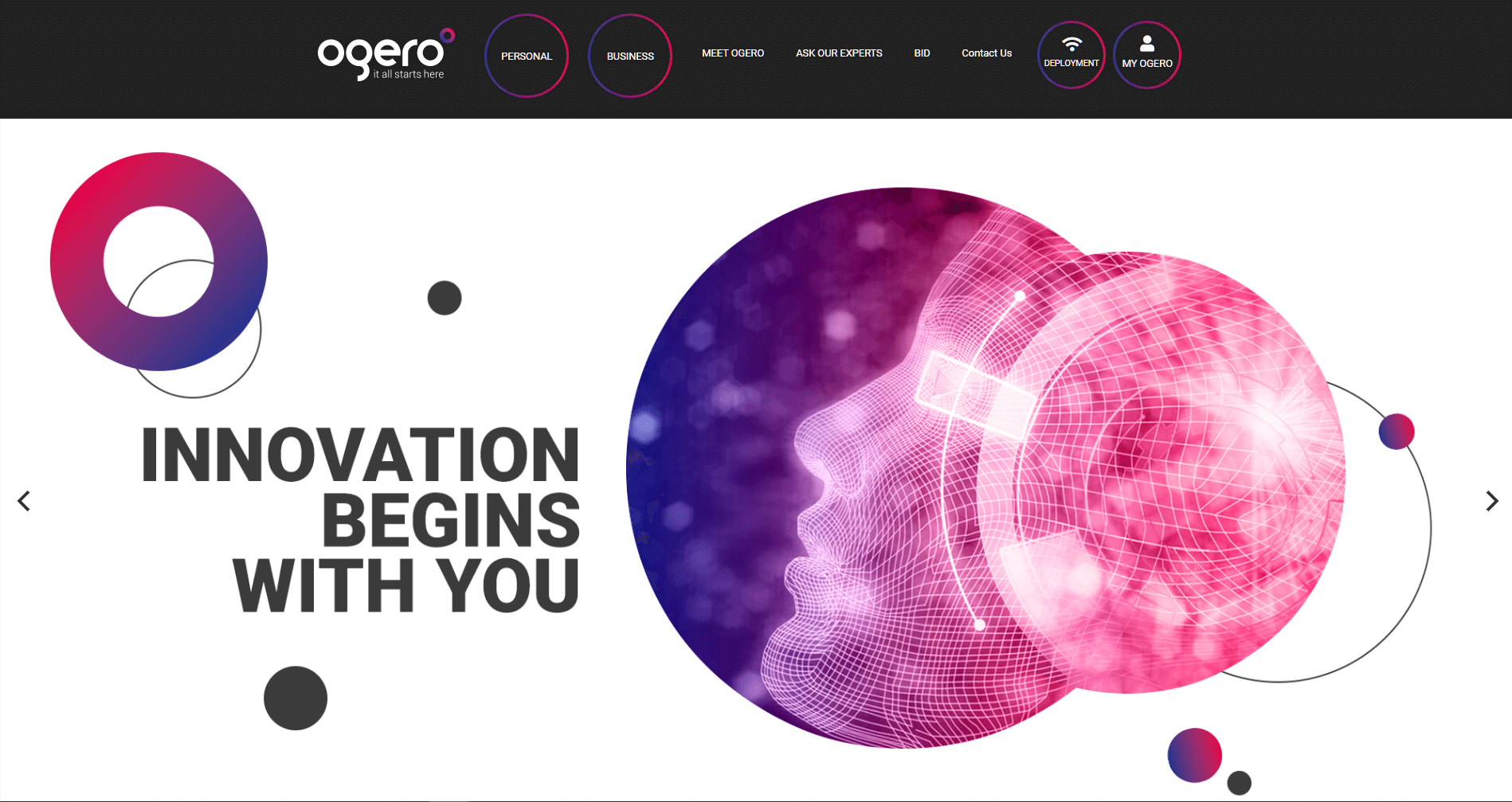
Ogero Site Clone
One of my very first css practices, cloning the Ogero website at the time with Pure CSS
- CSS3
- HTML5
- JavaScript

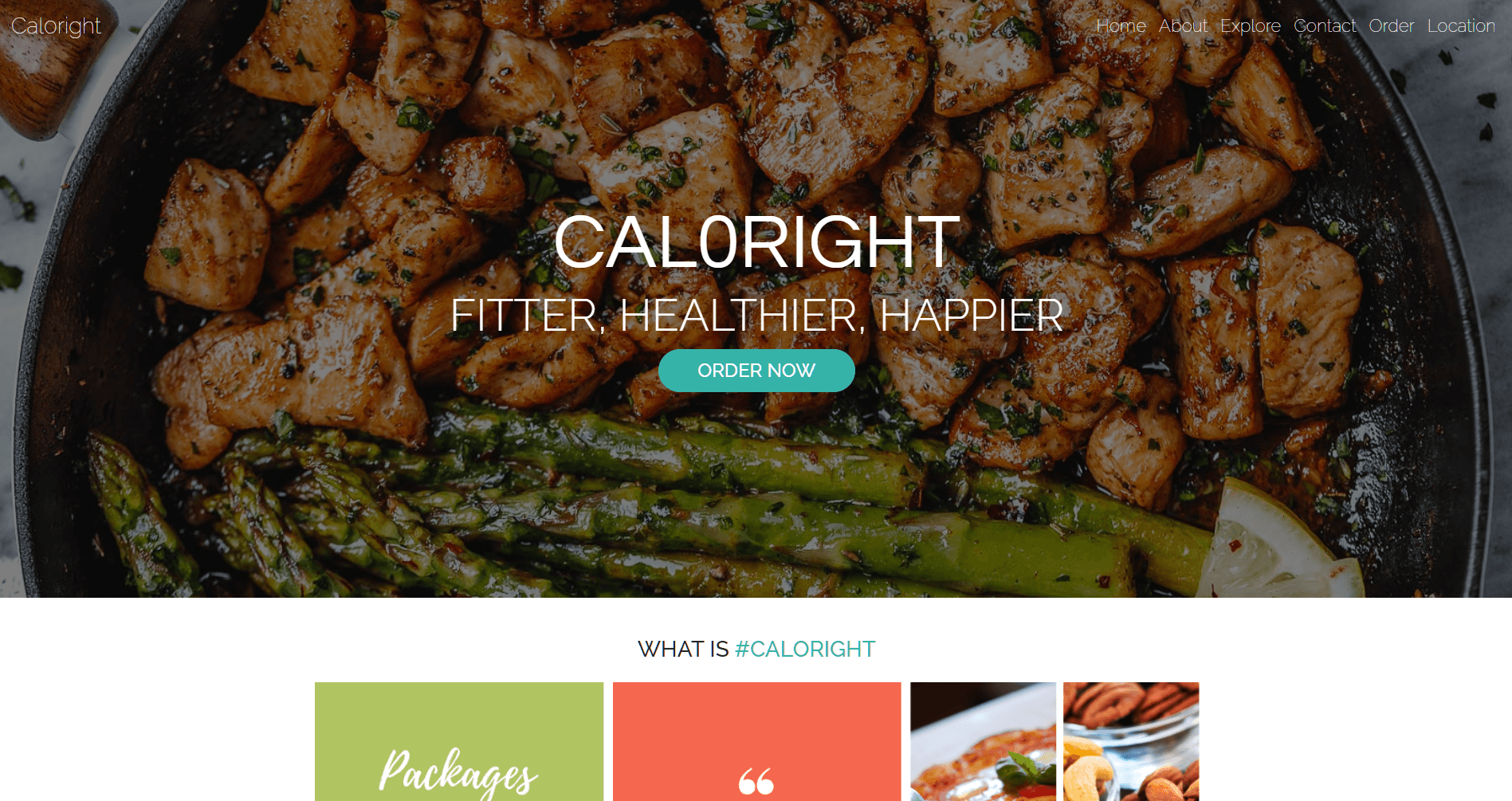
Cal0right
A project made for offering a diet plan to users. The user can send his info (Wieght, age...) that's planned to be checked by professional via email and have them send an Email back with the required diet plan.
- Bootstrap
- HTML5
- JavaScript
- JQuery

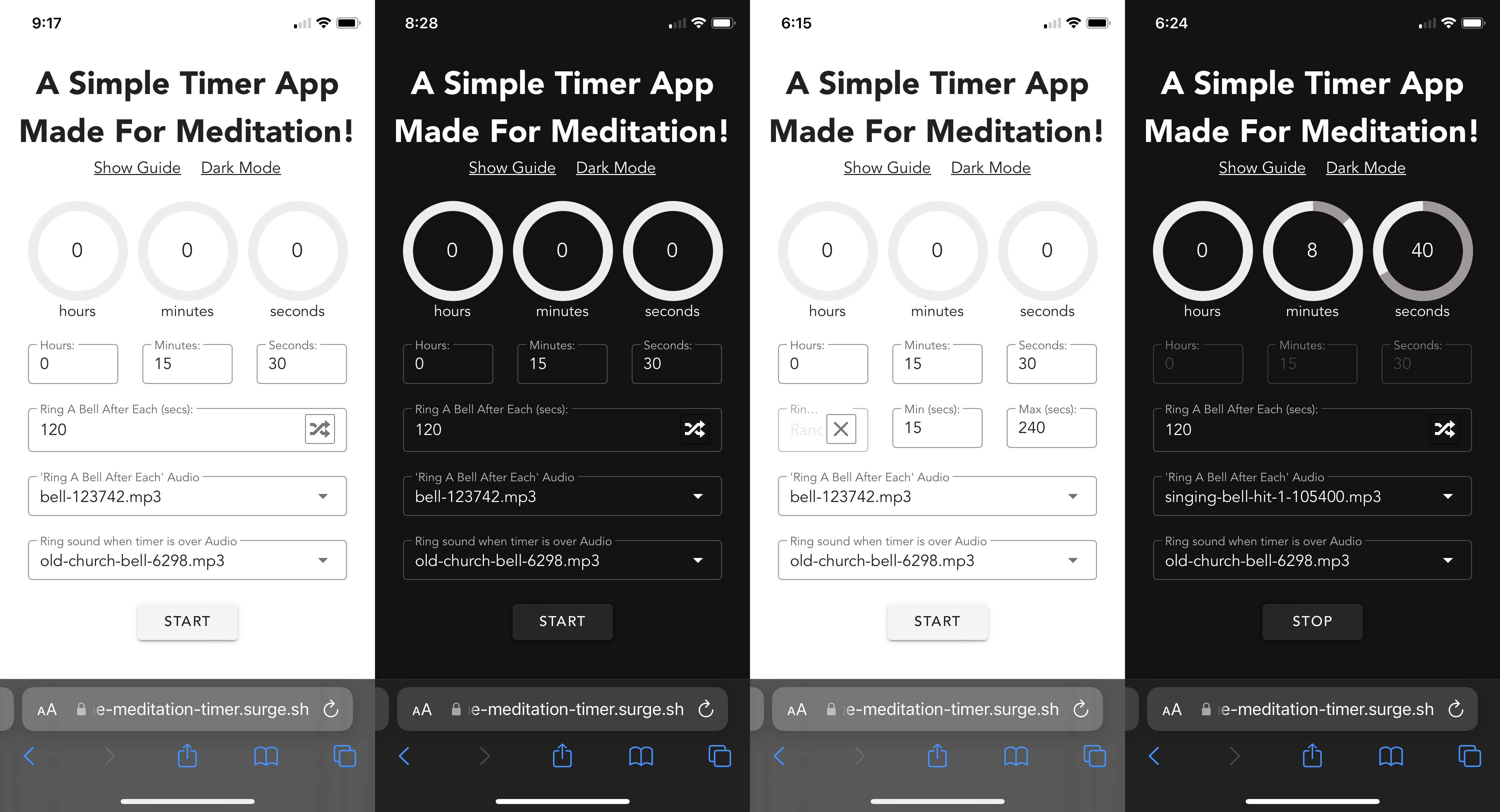
Vue Timer App
A simple Timer web app made with Vue.js And Vuetify that helps with meditation or training sessions. The user can specify a session time and start the counter, at the end of it a bell will ring. The user can also specify a time where a bell will ring everytime X seconds passes, or can make it random and set it between two intervals. This app works across all devices.
- Vue.js
- JavaScript
- Vuetify
- CSS3

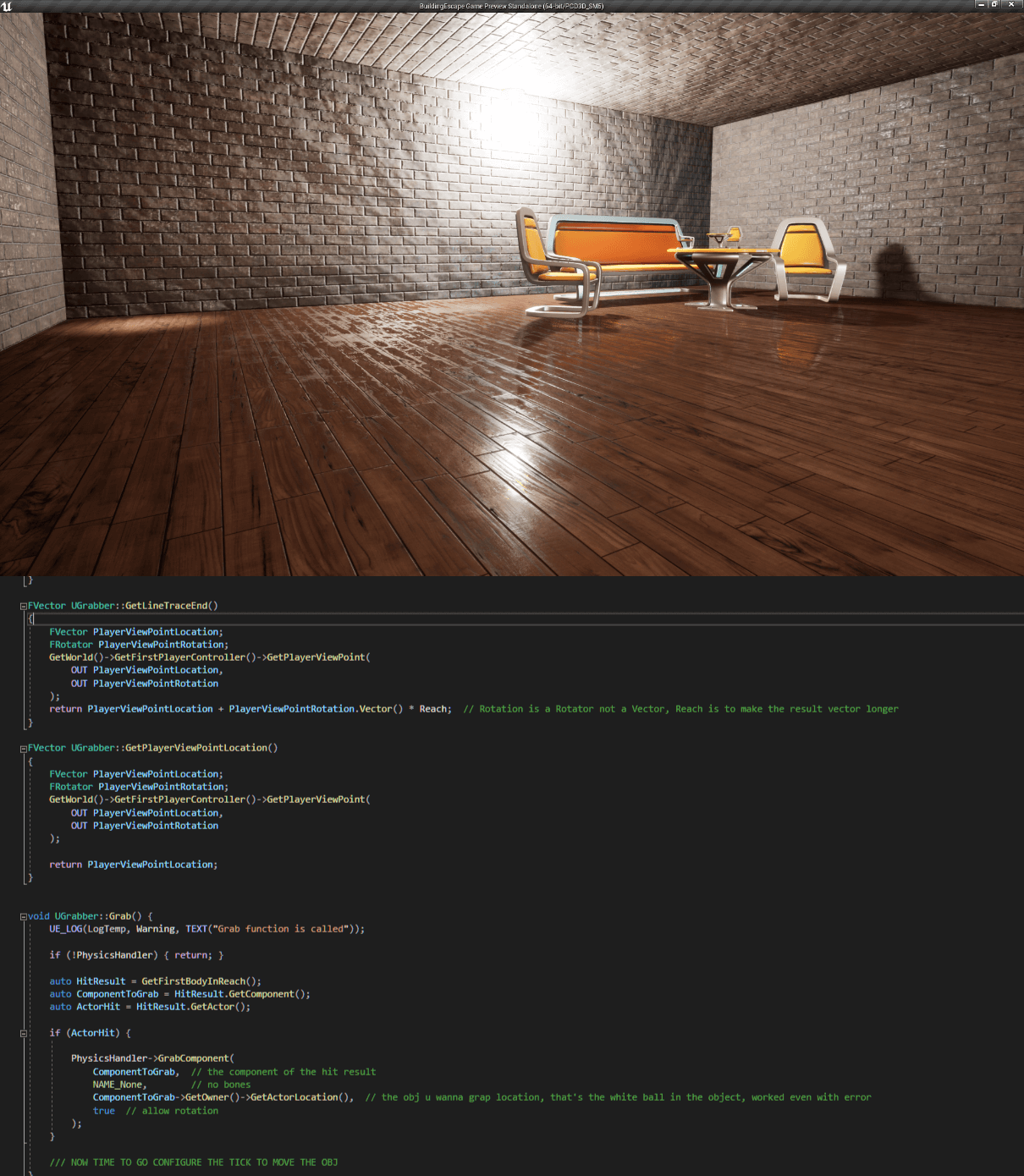
Escape Room UE
A Game made using Unreal Engine with C++ mainly and Blueprints. The objective of the game is to get the door to open to escape the room. The door will open when standing on a trigger, but will close when stepping away. The Player should grab nearby objects (achieved through RayCasting) that adds up to a certain weight and put them on the trigger plate to open the door. Escaping the room will load the next level.
- Unreal Engine
- C++
- Blueprint
- Game Design

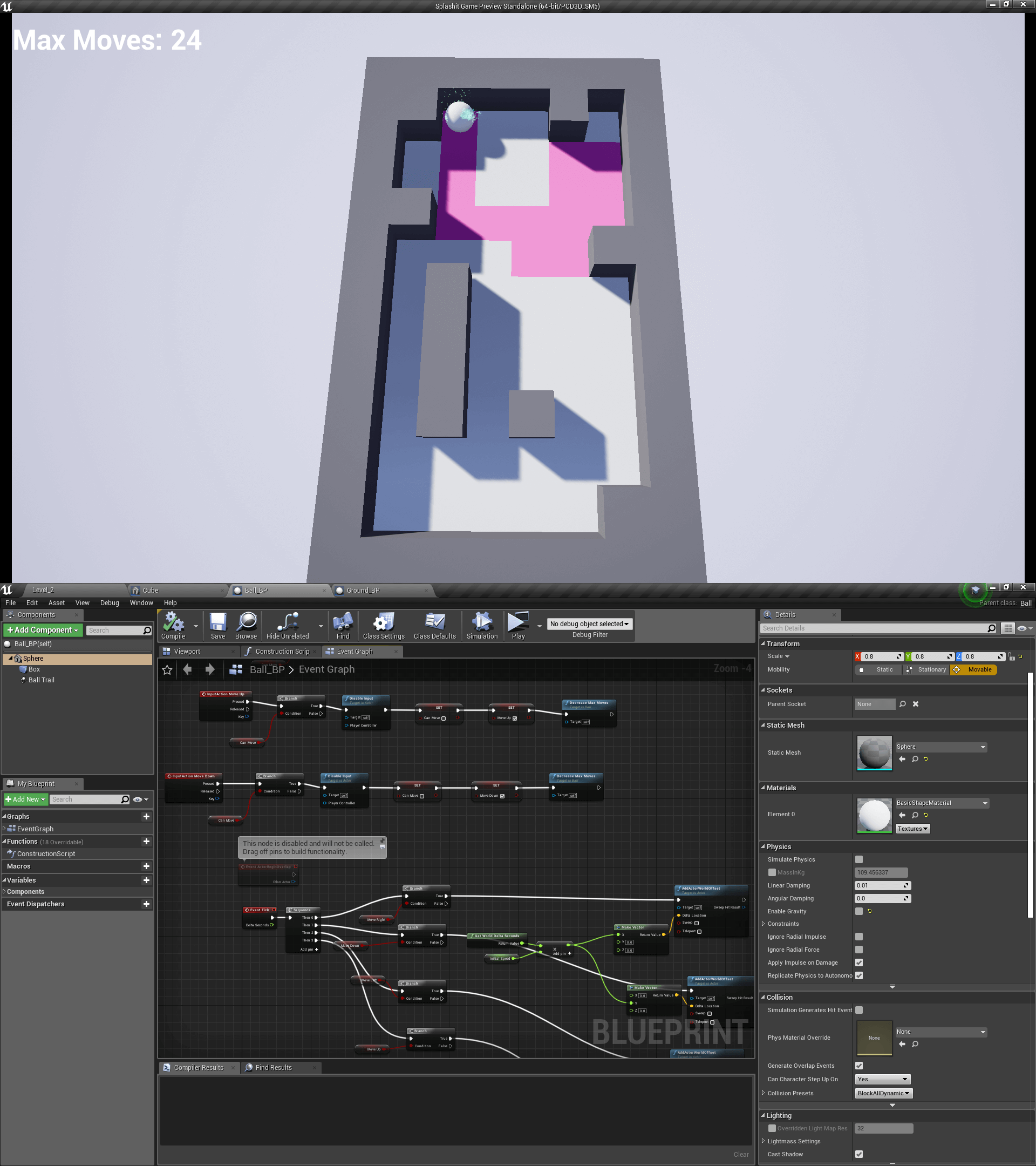
Splash Ground
This Puzzle Game is made using Unreal Engine with Blueprints mainly and C++. The objective of the game is to get the entire ground colored within the max number of moves allowed. The player can move the ball either Horizontally or Vertically once until it hits a wall, coloring the ground it walks over. When the ball hits a wall the player can move the ball again in the desired direction, substracting one of the moves allowed. When completed, the next level is loaded, on fail the user is promted to restart the current level.
- Unreal Engine
- Blueprint
- C++
- Game Design

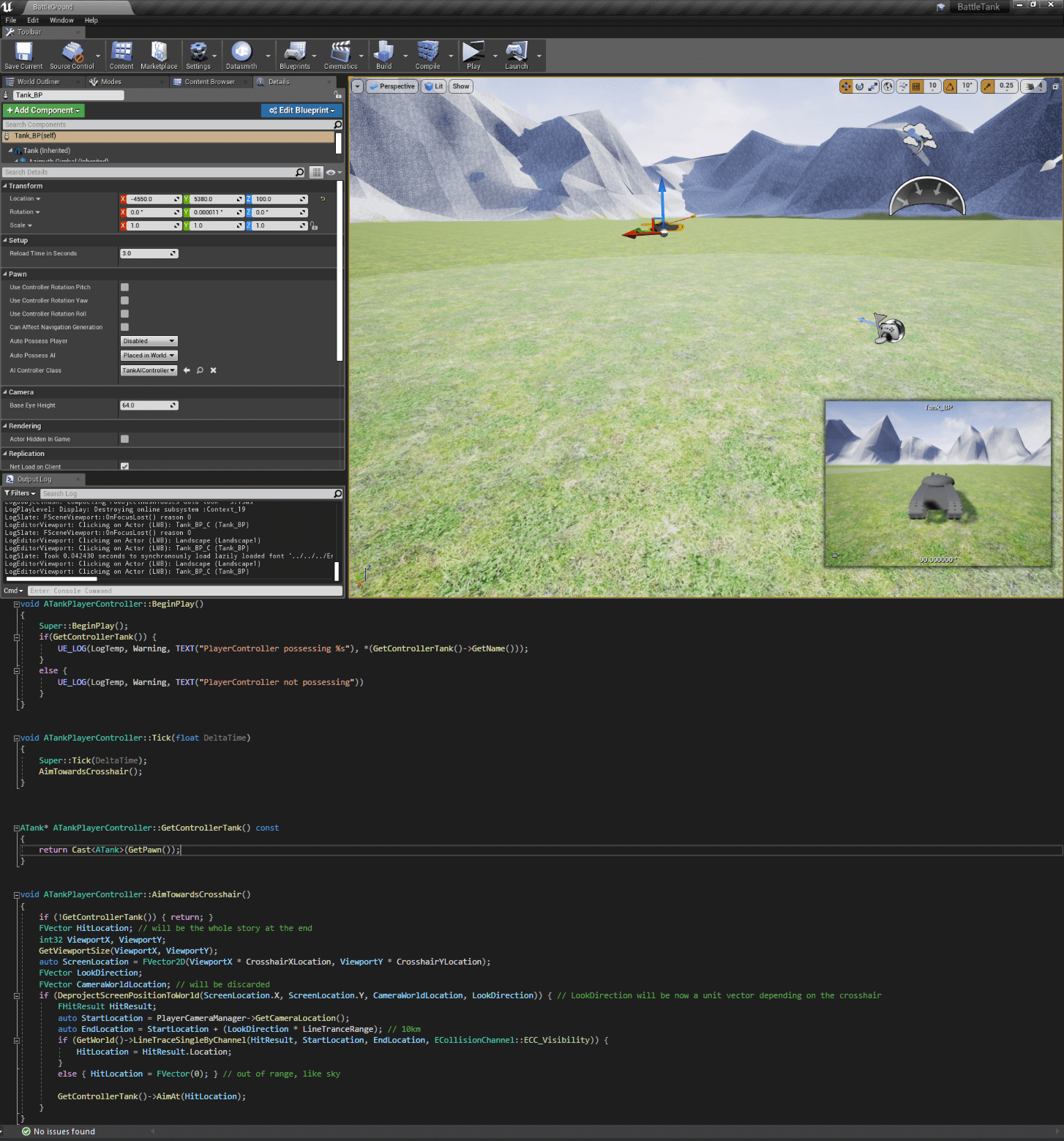
Battle Tank UE
A 3D Game made with Unreal Engine and C++ where the player controls a tank, playing vs an AI controlled tank. The objective is to destroy the enemy tank before it destroys the player's. Featuring contolling and moving the tank as a vehicle, for positioning and dodging, aiming and calculating projectiles tragectory, hinting if the projectile will hit an enemy, a smart AI that can play the game and aim well, and a lot of physics. The game remains in its last stages of developement.
- Unreal Engine
- C++

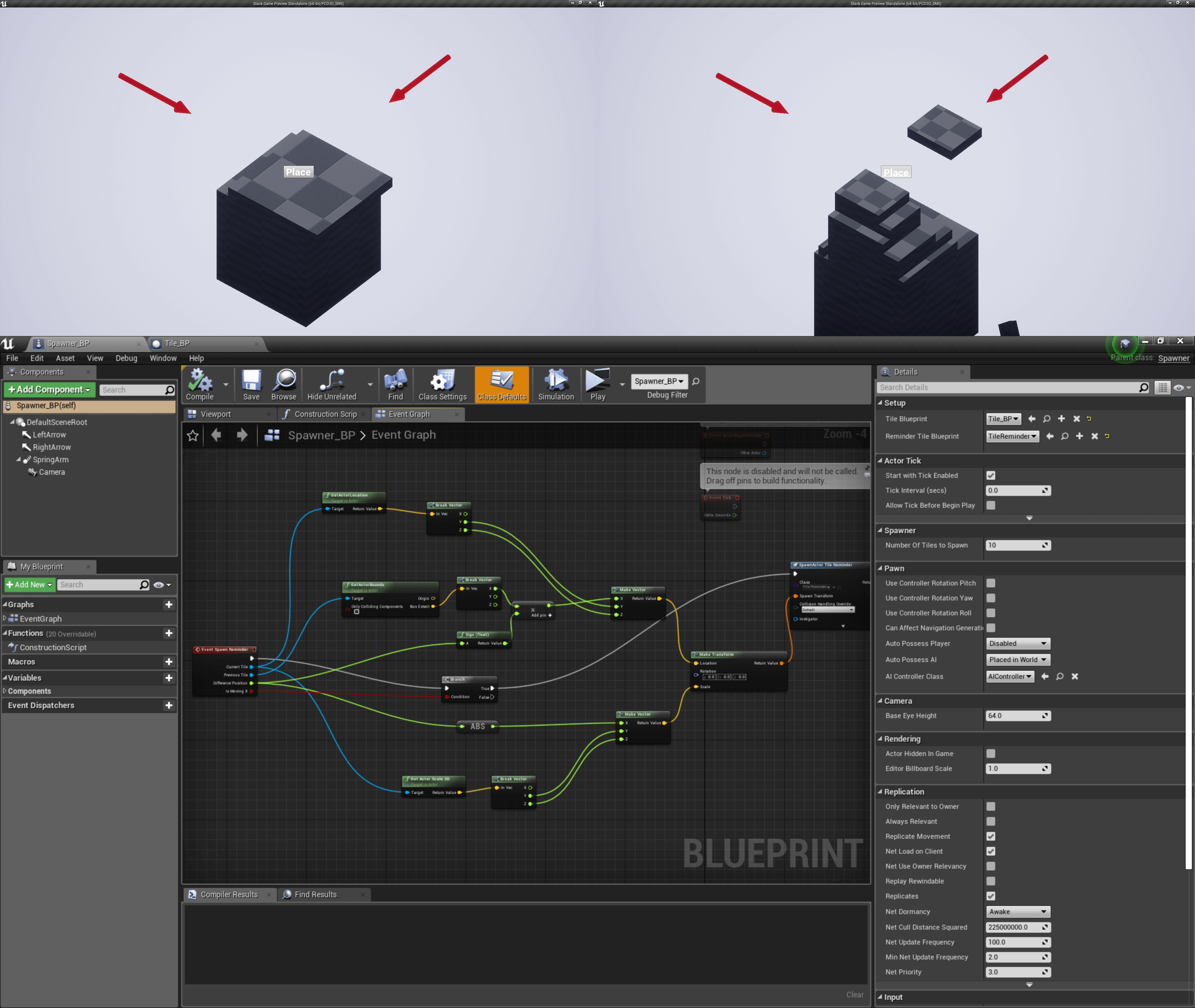
Stack UE
A clone of the known game Slack, which is a simple game where the objective is to stack as much plates as possible. The plates will move towards the stack and the player can place it whenever he wants, any part of the plate that's outside the last piece of the stack will break, decreasing the size of the plate and making the game harder, closer to failure.
- Unreal Engine
- Blueprint

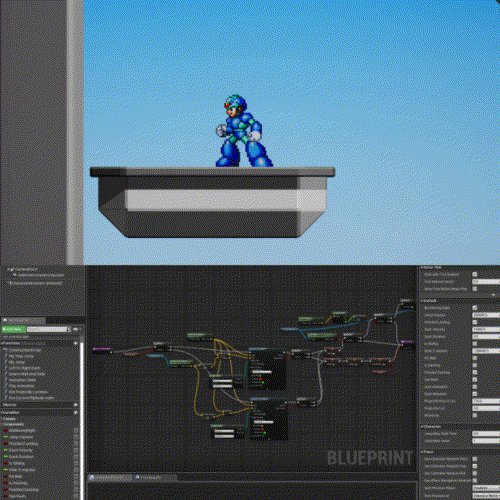
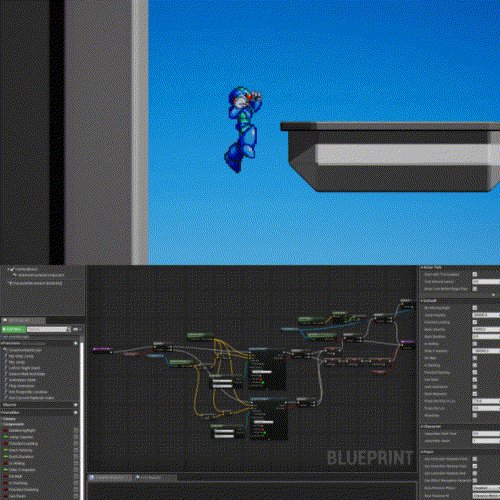
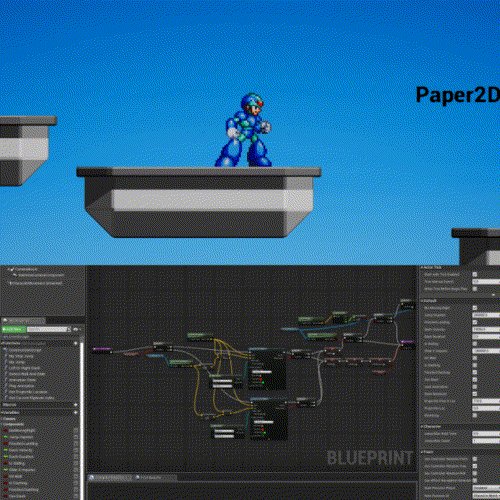
MegamanX4 Clone
A clone of the old-school game MegamanX4 with Unreal Engine and Paper2D using both C++ and Blueprint. Includes all animations, idle, walking, jumping, sliding, dashing... Wall jump/slide functionality, Firing functionality, Damage Infliction and HP.
- Unreal Engine
- Blueprint
- C++

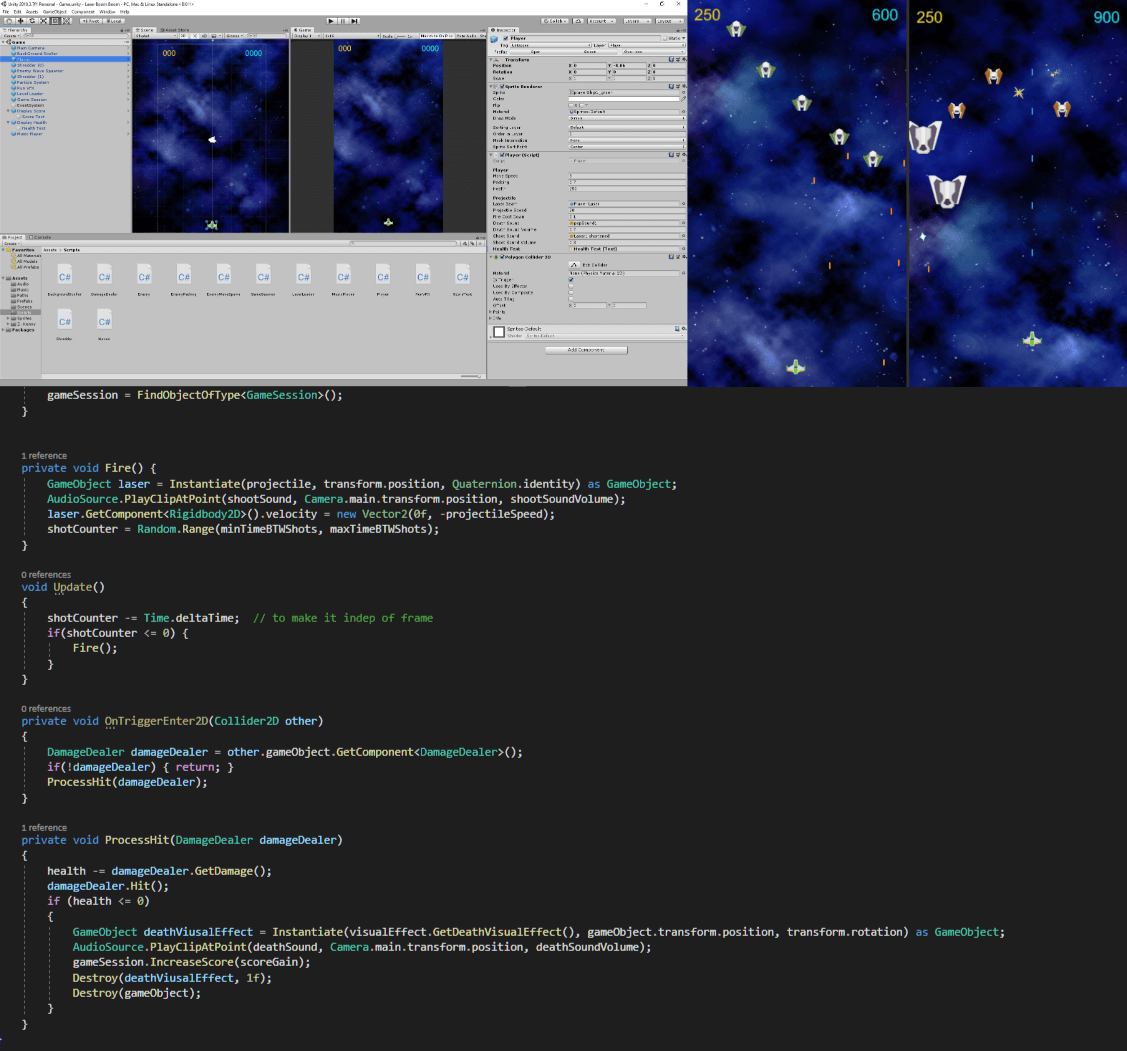
Space Defense
The classic Galaxy shooting game made with Unity and C#. Different Waves of enemy ships will keep spawning, the objective is to Score the highest before the Player's ship gets destroyed by either the projectiles of the enemy ships or getting in contact with one of them. The game has VFX made with the Particle System and SFX for everything, also BGM. Upon loosing the Player is prompt to play again and challenge his previous Score or to Quit and try again later.
- Unity
- C#

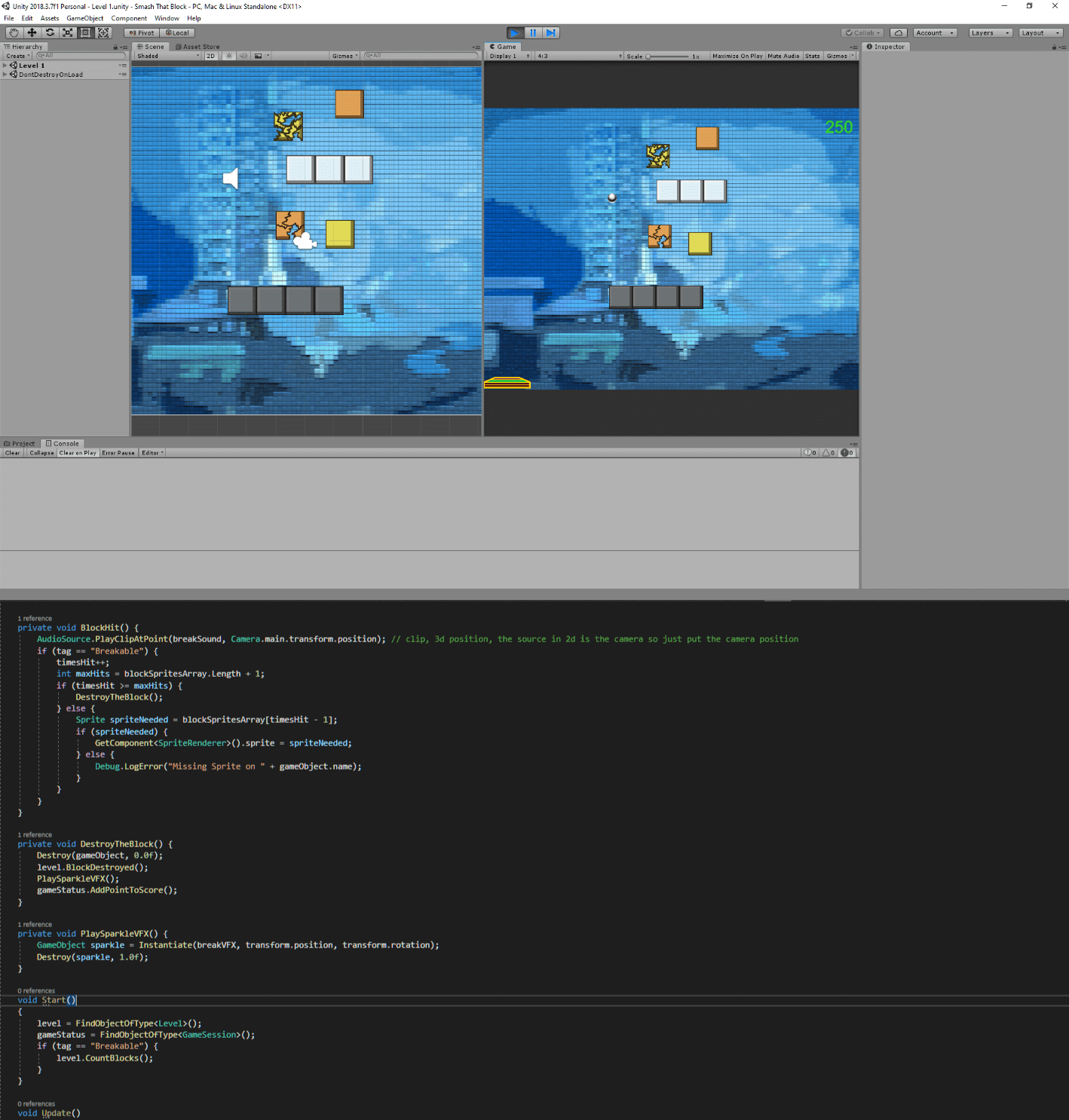
Ball Bounce
The classic Ball Bounce clone. Destroying all blocks will load the next level. Blocks has different types, some will take one hit, some will take 2 or more.
- Unity
- C#

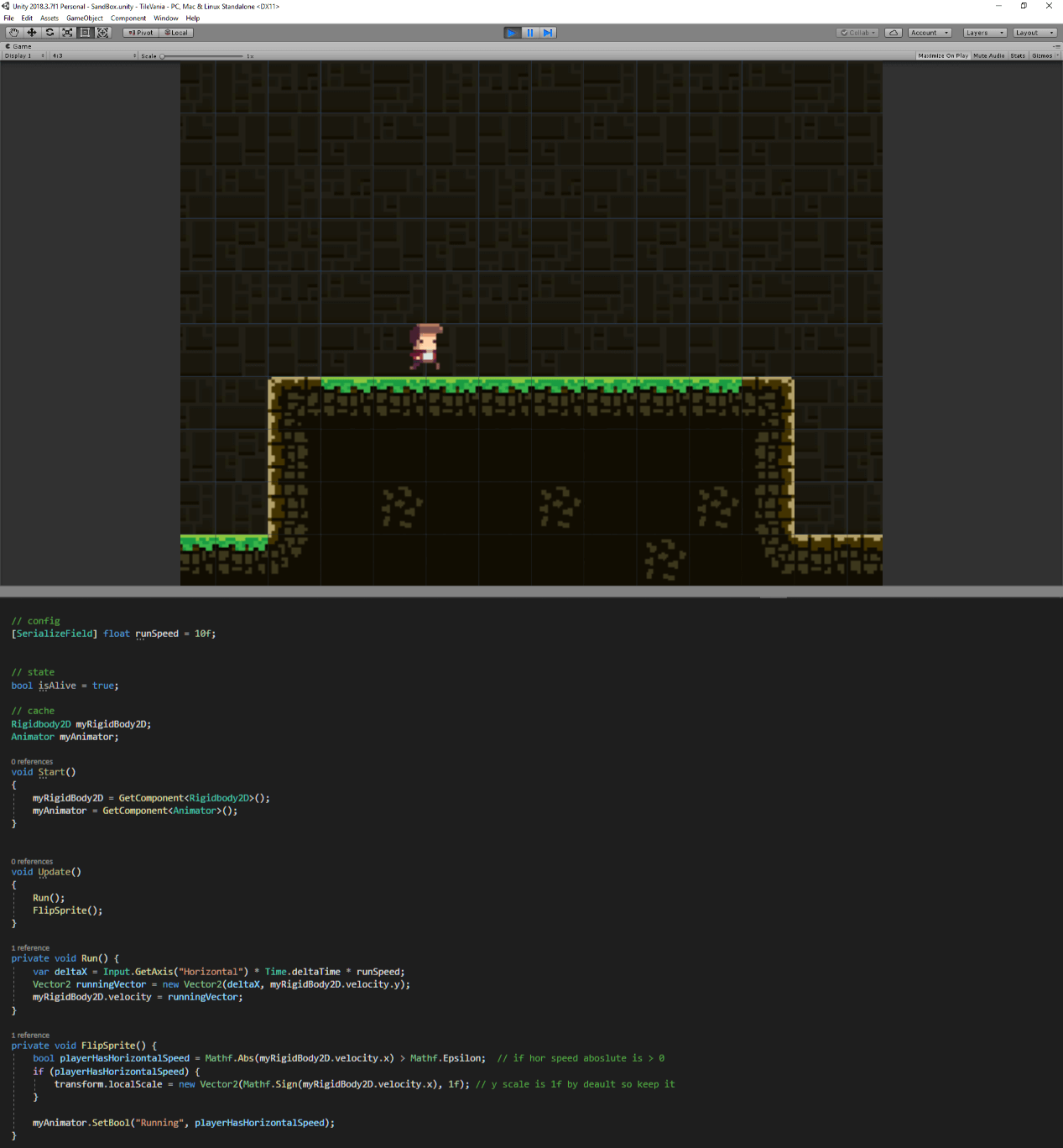
TileVania
A 2D Platformer game made as a practice for creating tiles and maps, animations and transitioning between them, and movement patterns like jumping etc.
- Unity
- C#

AR Collection App
The mobile application containing all the AR projects made with Unity C# and Wikitude. These projects showcases the usage of many AR features like 3D displaying, shadows, occlusion, logical interactions and various other implementations. Most projects are made for the education domain to give a better learning experience for children. Projects examples: A word spelling game where the app will show him a picture of an object or animal and the user can re-arrange picture of letters (markers) and scan them with the camera of the phone using the app which will check the spelling of the word, put a green mark on each letter that is in th correct position, and if all are true it will play a visual effect and a celebration sound effect, and load a picture of another object to continue the game. Another Project allows the user to scan some colored markers to create a ball with the color scanned, if another coloted marker is scanned aswell the ball's color will become the combination of both colors scanned. Note: Wikitude trial key might be expired, in this case app will not run.
- Unity
- C#
- Wikitude AR

SpriteKit Pachinko
A simple game made with the SpriteKit framework for IOS, using various classes like SKSpriteNode, SKAction, SKPhysicalBody, custom SKPhysicsContactDelegate, SKEmitterNode and others. The user can spawn balls by clicking on the screen, if the balls fell into the green pit they gain a point otherwise they loose one. The user can edit the level or randomize it creating random platforms with random rotation and color as obstacle for the balls to bounce on. A custom visual effect is emitted when the balls are destoyed.
- Swift
- Storyboard

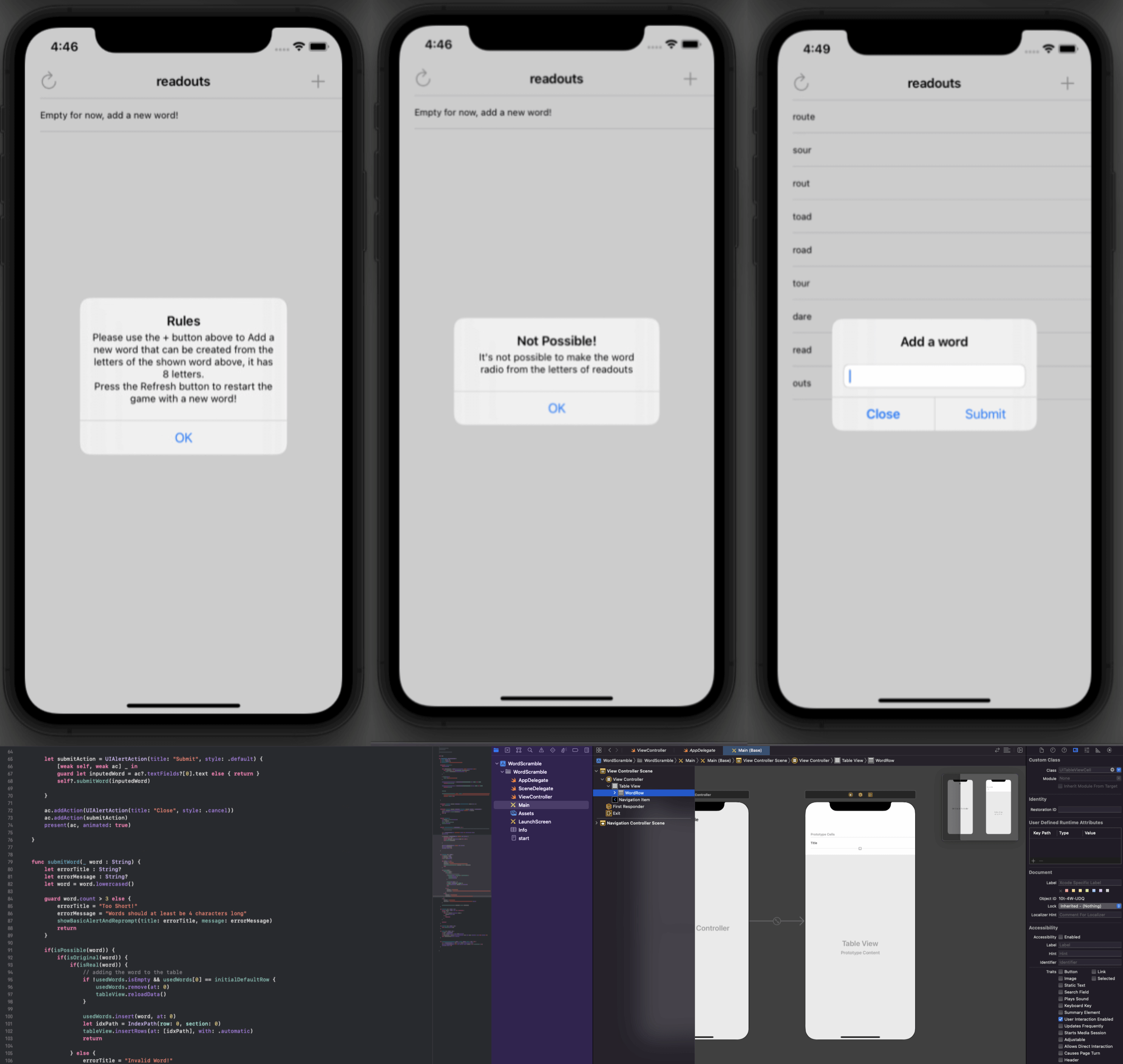
Word Scramble IOS
The user get a 8 letters word randomly chosen from thousands of options. Then the player is asked to add a legit real english word that is formed from the letters of that first chosen one without using the same letter twice. The game has full validation logic to check if the word is possible, original and actually real. The progress is saved via UserDefaults.
- Swift
- Storyboard

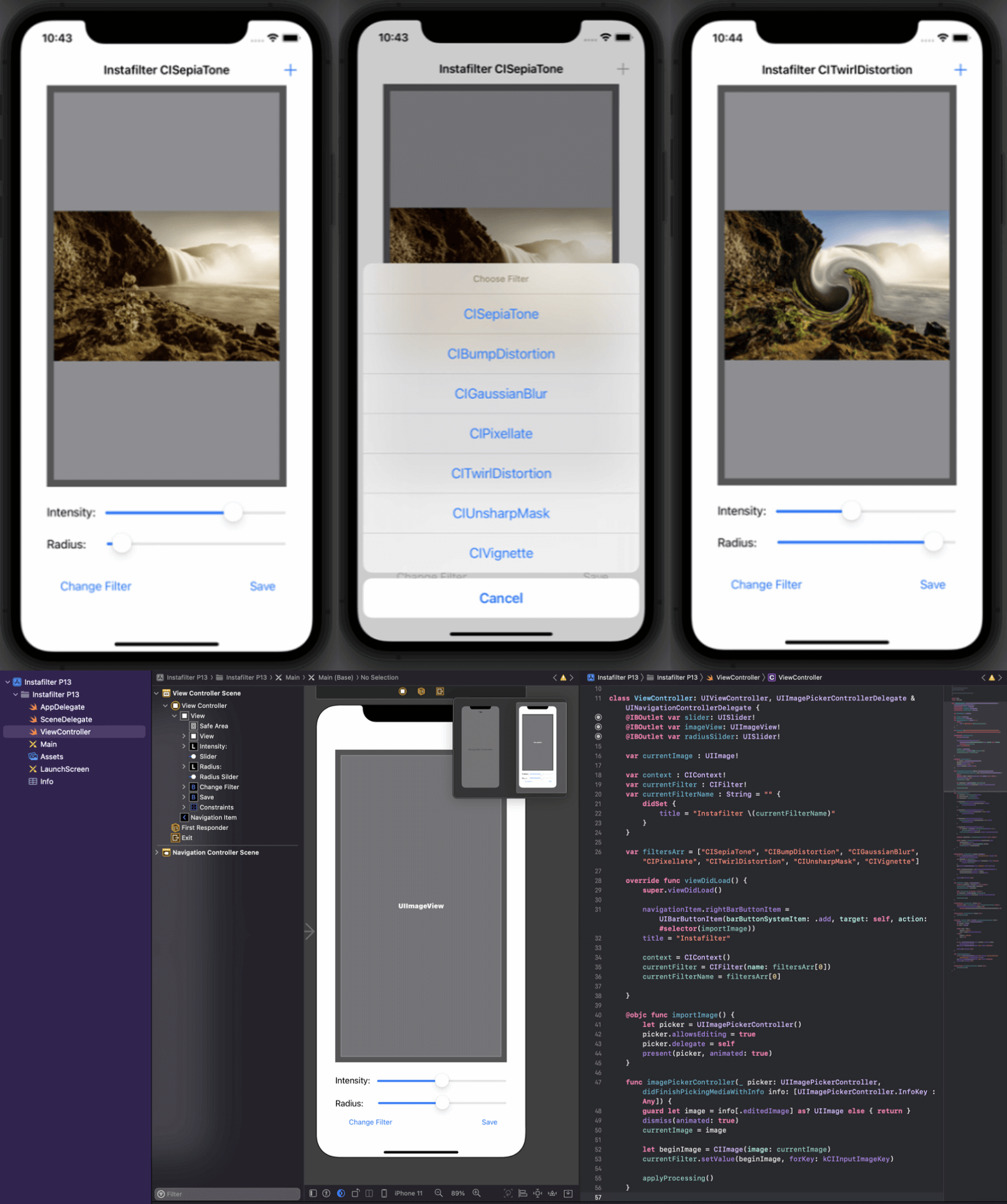
InstaFilter
Utilizing CoreImage module from IOS to implement various image filters that can be customized by changing different inputs. The user can import a picture from his phone, edit and preview it, then save or share it.
- Swift
- Storyboard

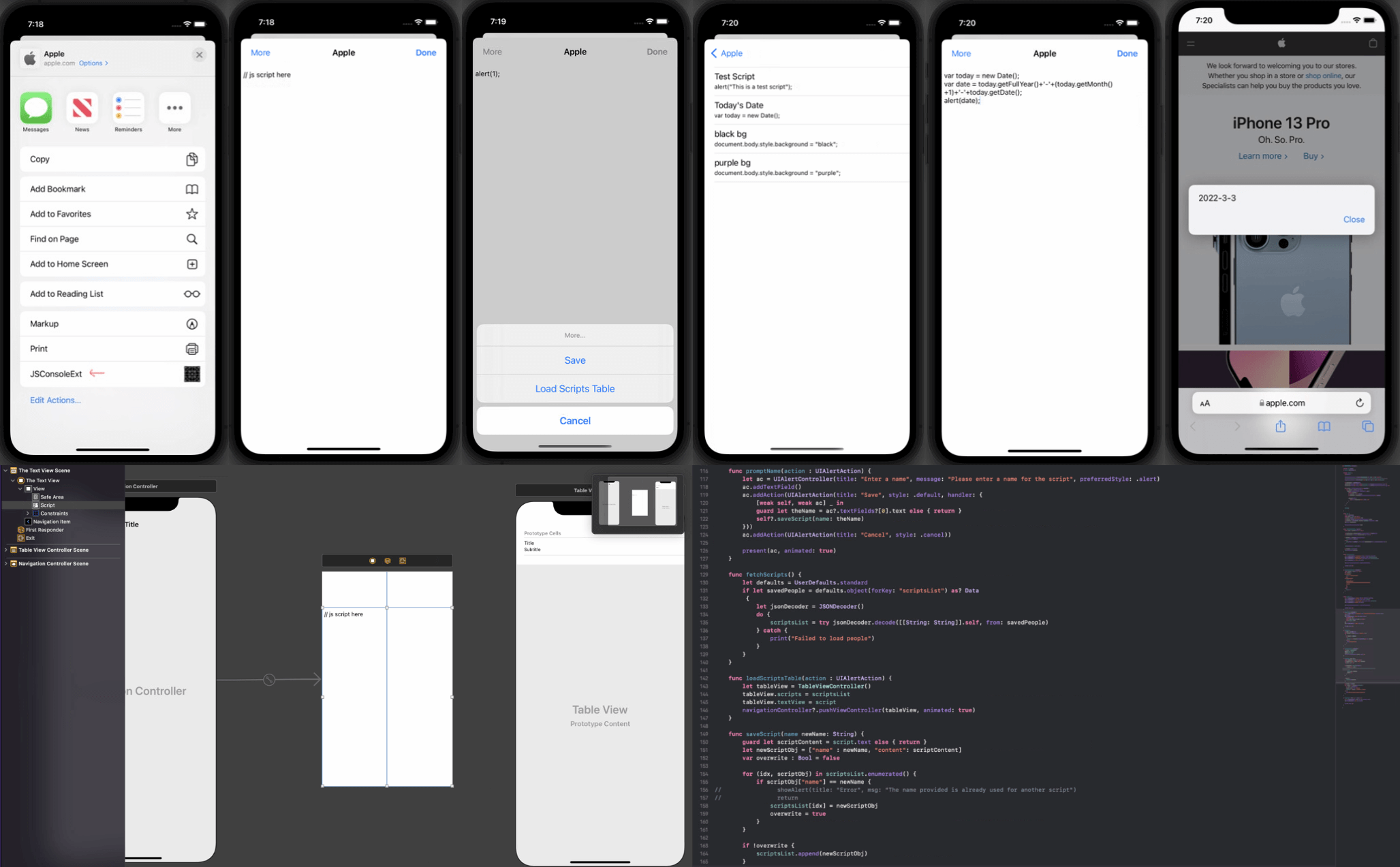
Javascript Injector Extension
A Safari Extension that allows the user to inject Javascript code into the web page either to run plain JS code or to write a script for automation or various other reasons. The Extension also allows user to save and load scripts for later usage.
- Swift
- Storyboard

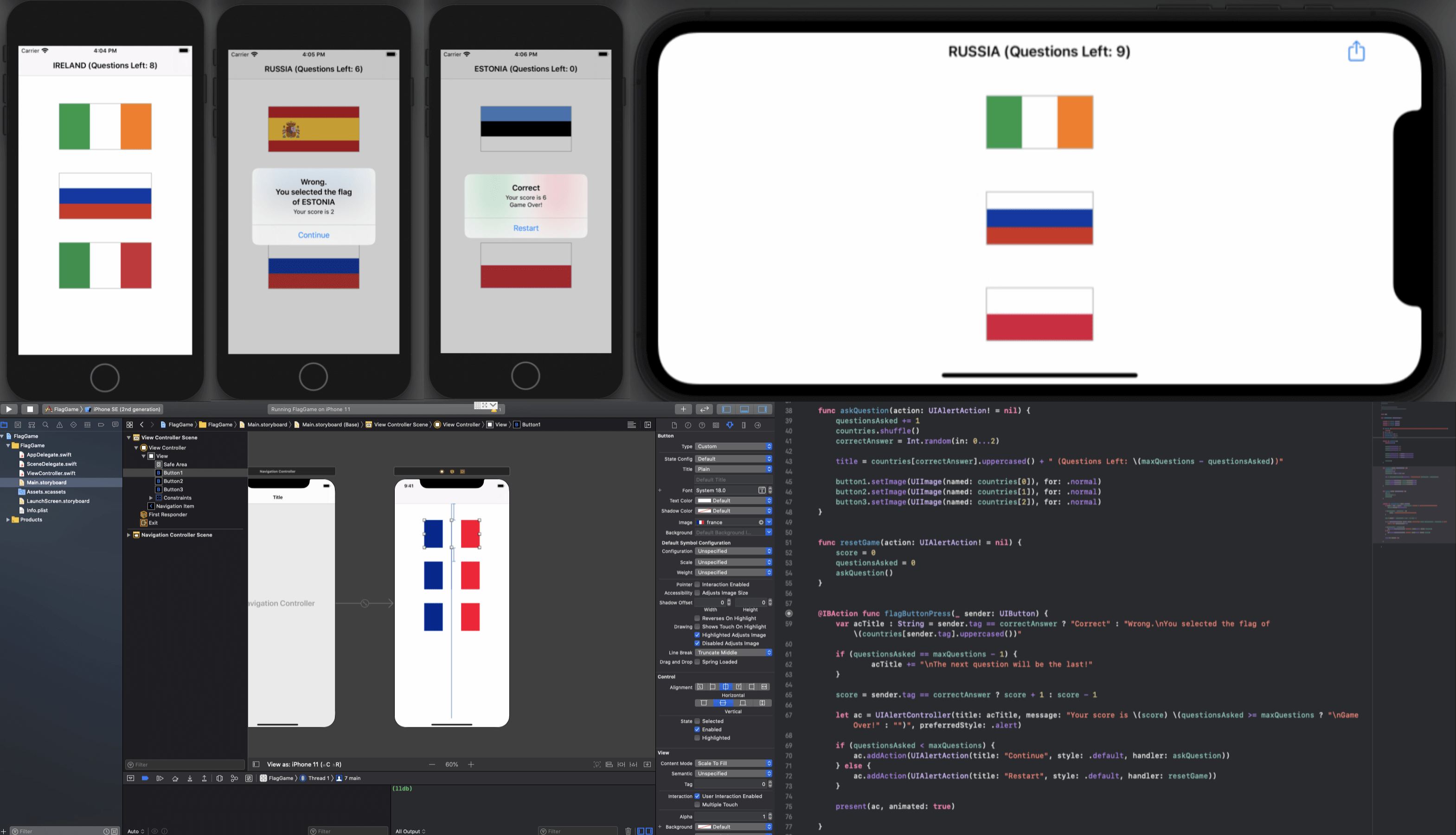
Flag Game IOS
A simple game where the user is presented by 3 different flag pictures and a country name, and he has to click the Correct one to gain 1 point of score, otherwise he looses 1 point and he's promted with another question. The app has different Portrait and Landscape layouts in order to support both of these modes with ease. The app also feature animations on the flags when clicked,
- Swift
- Storyboard

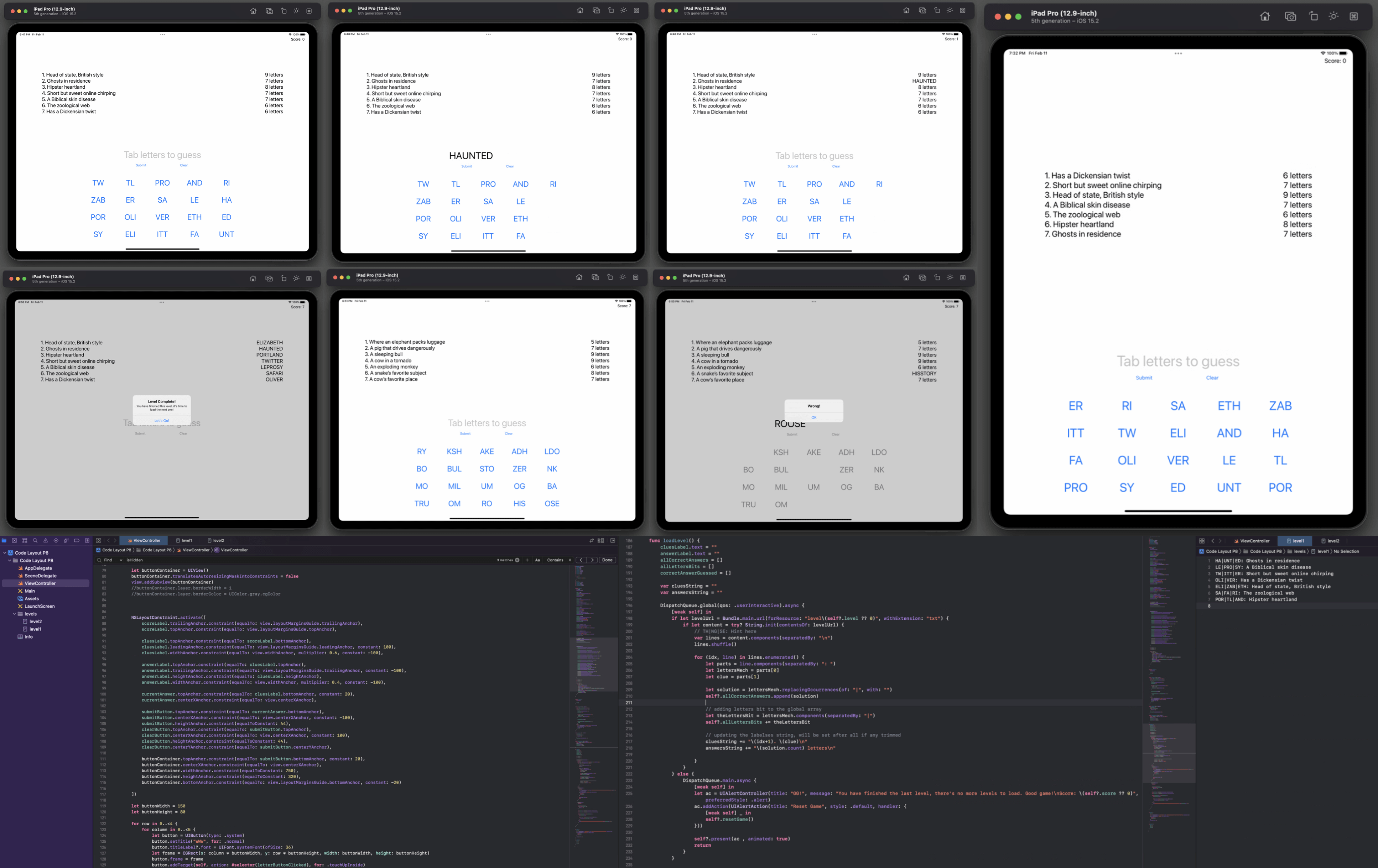
Riddle Word Guess
A riddle solving game made as a practice for Coding the Layout programatically. Where the components of the app will maintain it's original design and placement in both Portrait and Landscape mode via code. The game also feature animations of some components as well as creation of new levels easily since it fetches all the required data from a simple text file that can be edited by the creator anytime to add more fun and content to the game.
- Swift
- Storyboard

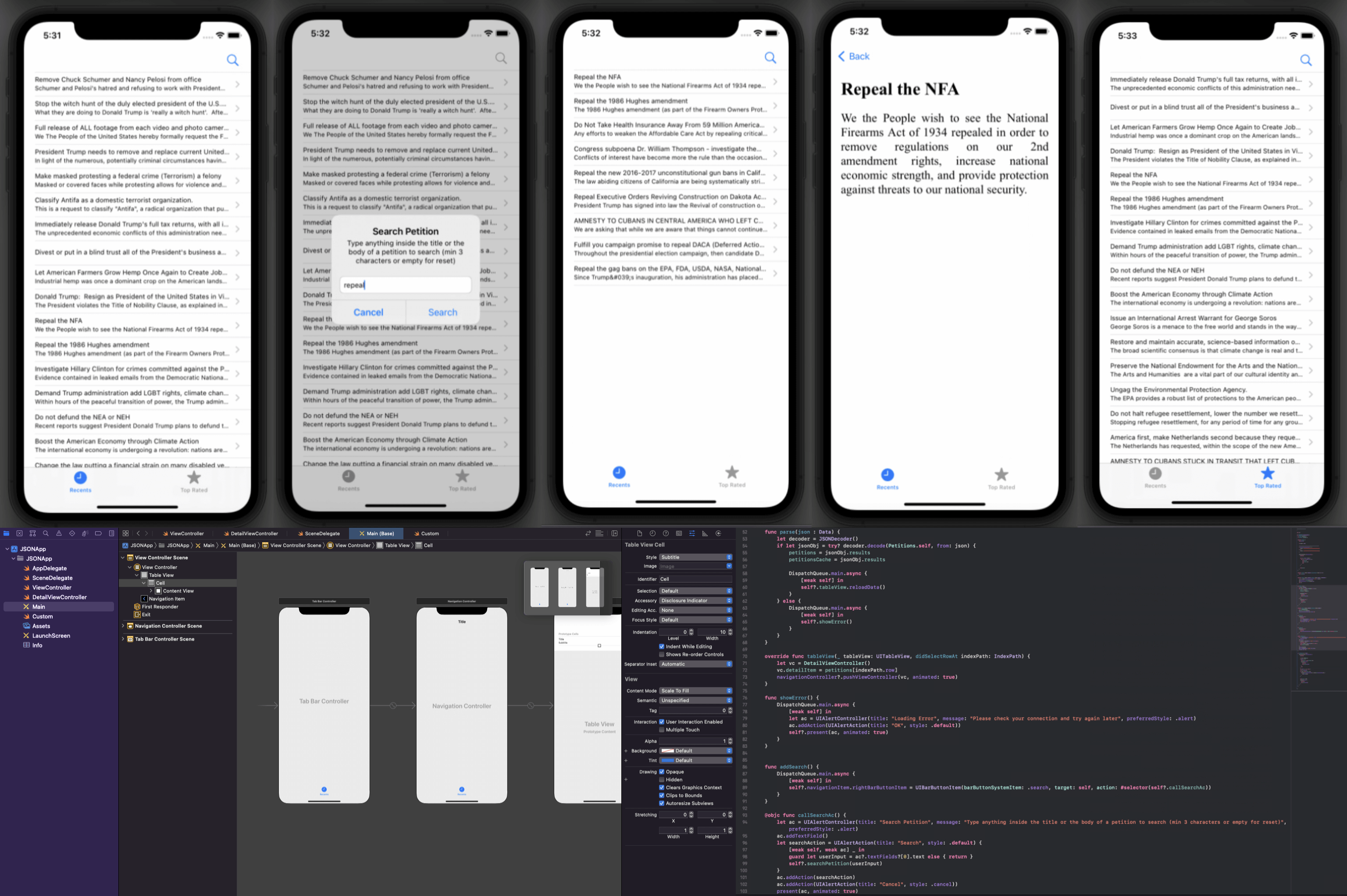
White House API
The Application fetches the Petitions from the White House API asynchronously as JSON and displays it for the user with a title and a section of the content. The user can search for a key word to filter petition or click on one to display it fully in a styled web view. There's also two tabs that each has a different default sorting of the data.
- Swift
- Storyboard

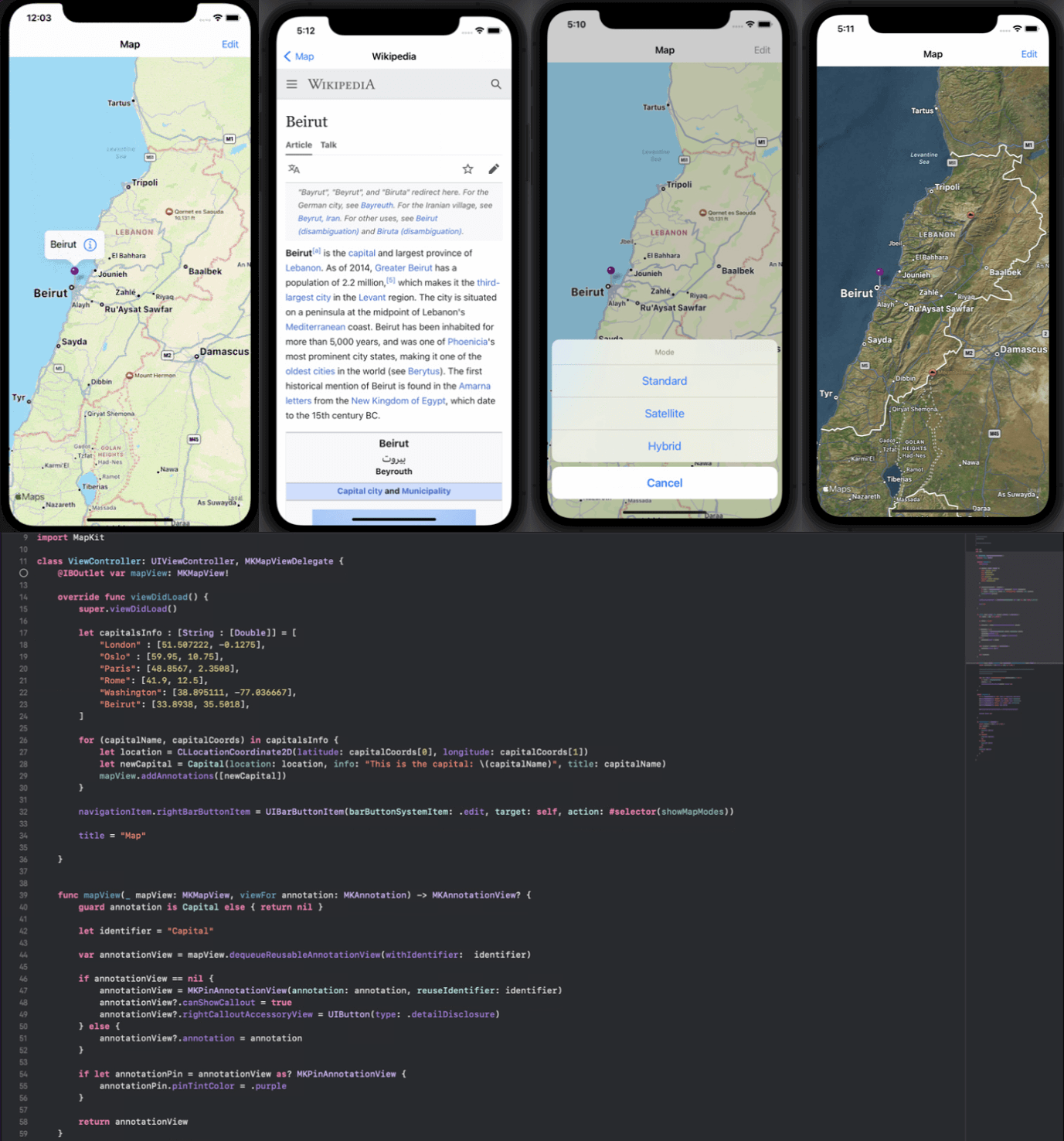
Map Capital Viewer
Utilizing the MapKit module to create a Map viewer that highlights specific capitals that can be edited or added. By clicking on a capital location the user is prompted to open the Wikipedia page for it or navigate around freely, changing between Standard, Satellite and Hybrid modes.
- Swift
- Storyboard